<script type="text/javascript">
jQuery(document).ready(function() {
var zz_thread_lists = function(jQuerychildren, n) {
var jQueryhiddenChildren = jQuerychildren.filter(":hidden");
var cnt = jQueryhiddenChildren.length;
for (var i = 0; i < n && i < cnt; i++) {
jQueryhiddenChildren.eq(i).fadeIn();
}
return cnt - n;
}
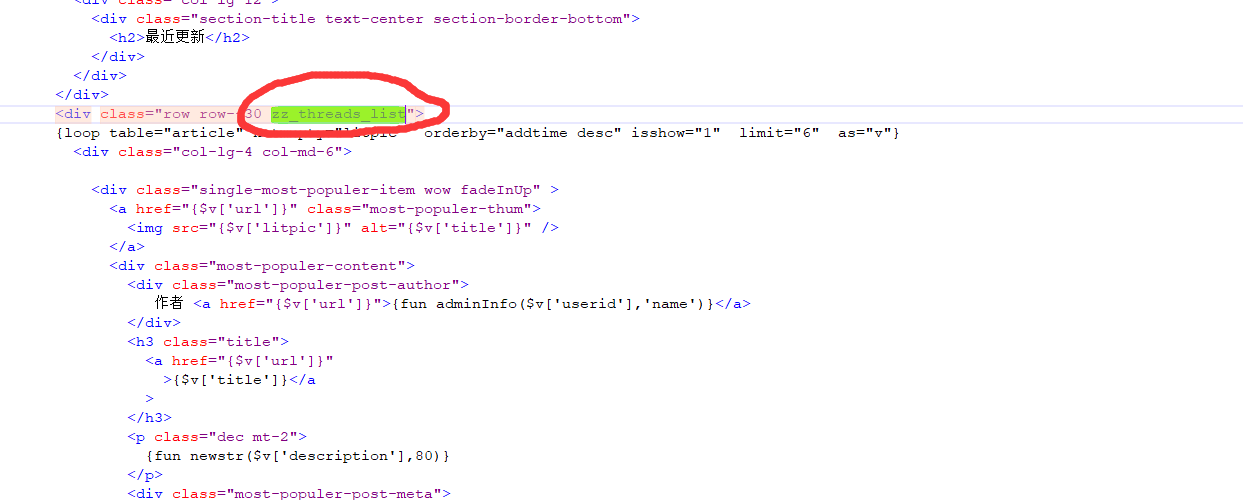
jQuery(".zz_threads_list").each(function() {
var defaultNum = 1; //默认首次显示数量
showNum = jQuery(this).attr("showNum") || 1; //每次点击增加显示数量
var jQuerychildren = jQuery(this).children();
if (jQuerychildren.length > showNum) {
for (var i = defaultNum; i < jQuerychildren.length; i++) {
jQuerychildren.eq(i).hide();
}
jQuery("<div class='jingyun_loading'><div class='zz-loading-more'>加载更多</div></div>").insertAfter(jQuery(this)).click(function () { //自行修改class
if (zz_thread_lists(jQuerychildren, showNum) <= 0) {
jQuery(this).html("<p>- 没有更多内容 -</p>");
};
});
}
});
});
</script>引用JQ
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/1.12.4/jquery.min.js" ></script>
class前加入 zz_threads_list